FlashEff2 | How to use (Flash versions)
ActionScript 3.0 usage | Complete Manual
Installation
Inside the full package you should find the .MXP installer, the manual and the ActionScript documentation, a few tutorials with demo files and some links to additional content found online.
Run the .MXP file that comes with this package. The Adobe Extension Manager will take care of all the installation for you. After this step, it is recommended to restart your Flash IDE.
1. FlashEff2 Component, Pattern and Assets
FlashEff2 (FE2) refers to 3 different parts:
A. FE2 Component (or simply FE2)
Drag&drop the FE2 Component over each of the objects where you want to apply an effect. This is the core component that controls all effects.
B. FE2 Patterns and Assets
The FE2 Patterns and Assets are pieces of code needed to actually create effects that are automatically embedded in your project library when needed. Each pattern enables a certain type of effect that can be further customized by adjusting its parameters.
C. FE2 Panel
Open Window>Other Panels>FlashEff2 Panel, choose a FE2 Component instance on the stage and customize it from the FE2 Panel.
2. FlashEff2 Panel

FE2 Panel is the part of FE2 that actually makes your life easier and enables you to achieve great results very quickly. There are 3 distinct types of effects (patterns) that can be achieved using FE2 as follows:
A. Show/Hide
Can be used to build in and build out objects from invisible to visible and reverse through various patterns of your choice.
B. Filters
Can be used to add static or looping effects on the visible object. (e.g. Shadow, Reflection)
C. Button
The button mode turns any object (including text) into an animated interactive button with just the help of one click. Just choose a button preset of your choice and compile.
Command patterns are some additional pieces of code that can be used in conjunction with buttons to event-triggered actions such as CallFunction or NavigateToURL.
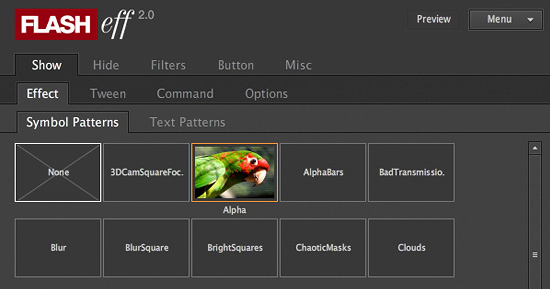
3. Choosing Patterns
When you select a FE2 Component for the first time, the Show>Effect tab opens up. Then, you have the option to select a pattern from “Symbol Patterns” or “Text Patterns”.
Rollover a pattern to get a quick preview of the default preset for that pattern (Scale1:2).
Text Patterns can ONLY be used on Dynamic TextFields
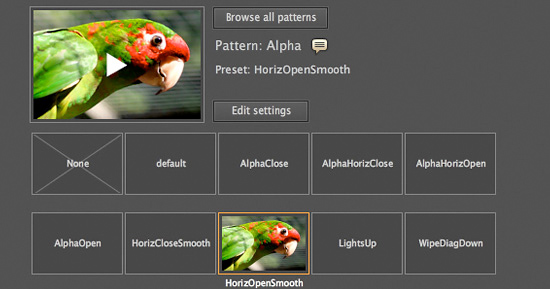
4. Choosing Presets

(Premium, Premium Plus feature)
Once you have clicked on a pattern, you get to choose between various presets. Some patterns have fewer presets since they are not as versatile as others.
Rollover a preset and you will get a quick preview of how it looks on a medium size sprite/text (Scale 1:2). Once you click on it, you’ll be able to see a larger, 1:1 preview.
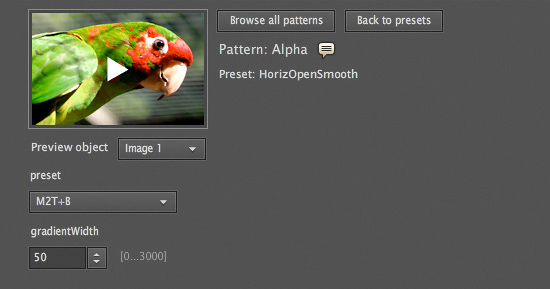
5. Editing Presets

(Tweak, Premium Plus feature)
Once you click the “Edit settings” button, you’ll be able to customize a certain preset by tweaking its specific parameters. After customizing a preset, you can save it under a new name or over a previous one using an existing name.
6. Tweening Settings
From the Tween tab you can edit the tweening settings applied to the FE2 effect. The tweening settings are either inherited from the preset you choose or you can use custom tweening settings over all presets.
7. Show and Hide
“Show” means making an object visible. The appearing action will happen using the chosen pattern + preset.
“Hide” is the opposite for “Show”. When you’re making an object invisible, you’re practically hiding that object from the eye.
The same pattern types are used for both show and hide transitions, meaning that each show/hide pattern can do both of these actions. On any object, you can have either only show or only hide, either both show and hide transitions.
When you select both (a show and a hide), you’ll be able to use a delay before the hide, to keep the object visible for a few seconds between them. Also, in this case, the show transition will perform first.
8. Filters
Filters are effects that can be applied using the “Filters” tab on any object using FE2. The filters work over the show/hide transitions, meaning that you can use any combination of these effects.
There are several types of filters: static and loop/progressive filters, most of them distorting the object or adding details to it.
9. Buttons
Using the “Button” feature you can turn virtually any object into an interactive button.
There is only one single button pattern now (different from FE1) that uses all advanced object properties (e.g. Position, Alpha, Scale) and combine them on each preset in order to make a cool interactive button out of almost any static object (MovieClip, Sprite, Dynamic TextField etc).
Each button preset is made up of 3 states: Up, Over and Down. The transition through states is done using the 3-state “Tween” tab that can be fully customized to obtain professional transitions.
10. Button commands
Each button can also have event actions applied that can be set up using the “Command” tab under the “Button” menu.
There are several commands available that can be triggered on all button events, CallFunction and NavigateToURL commands are the most frequently used ones.
11. Optimize FLA
Each time you select a pattern within the FE2 Panel, the corresponding SWC pattern will be automatically included inside your project library that gets compiled and it will NOT be removed automatically.
Therefore the “Optimize FLA” function will enable you to manually clear up the library of all unused patterns (it will remove all unused patterns even those that could be used in runtime directly from code).
12. Update FLA
When we update FE2 packages, it’s very likely that the new FE2 Panel will not work with previous FE2 Component and Patterns. This is why you will need to run this action called “Update FLA” to renew the content of your current project that is associated with FE2.
Key features
High-Quality Patterns
Over 100 effect patterns, each of them enabling you to achieve...
Show/Hide Effects
FlashEff has been such a success
so far mainly due to its high...
Text Effects
The main purpose of FlashEff is
to improve the way text...
Symbol Effects
These effects treat the entire
object (symbol or text) as a...
Video tutorials
Free version
Unlimited, non-commercial version including over 100 flash animation presets. One preset available for each pattern.






